How to Make Silkscreen Felt Look New Again
A beginner's guide to screen printing, by a complete beginner.

[This is a wrap up of a screen printing course I took with The Impress Club London . It's mainly so I can remember what to do next time I give information technology a become, but I hope you notice it helpful besides!]
I got my beginning in graphic blueprint as a digital designer, working for the website arm of a magazine in London. On the task, I picked up the basics of print design, largely by shadowing a colleague.
I quickly realised how satisfying working in print can exist. When I could really hold my designs in my hands, I found that I felt much more of a connexion to my work, and I began to appreciate the finer details. There'southward something quite therapeutic about spawning something tangible, over designing a webpage that you can only share on screen.
During my time at this publishing company, I visited the print mill where the magazines were fabricated, and learnt more about different printing techniques. But ane method that I've always wanted to try is screen printing. I have at to the lowest degree four screen prints on the walls in my home, and I absolutely adore the styles that are possible using this very simple technique. And so last calendar week I called in a belated Christmas nowadays from my married woman Laura and took a two-mean solar day screen printing course at The Print Club, London.

Day 1
The first day was spent learning the basics of screen printing, a little history, and learning how to ready upward our pre-prepared artwork files ready for printing on day two.
I spent quite a long time deciding on what artwork to gear up for the grade. We would be printing using 2 colours, and I was told to bring a laptop with a photoshop design and my ii colours already separated.
My married woman Laura is famous among our friends for accidentally swapping out the incorrect word in a sentence, or getting phrases ever-so-slightly wrong, but shut enough so that you lot empathise what she ways. Some of her highlights include…
"The Harlem Witch Trials."
"I'm just and so asphyxiated by that picture on the wall over there."
"I couldn't go a word in sideways."
"That odor is really feng shui for me."
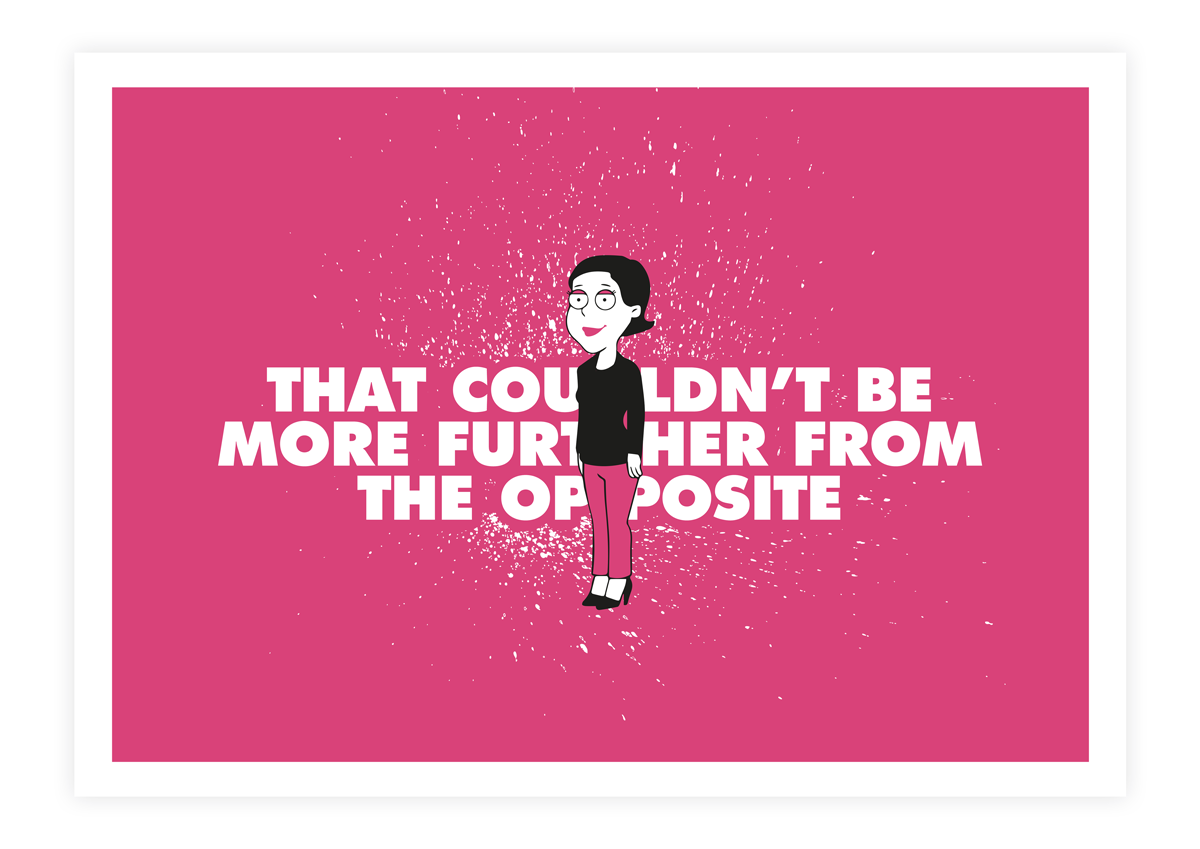
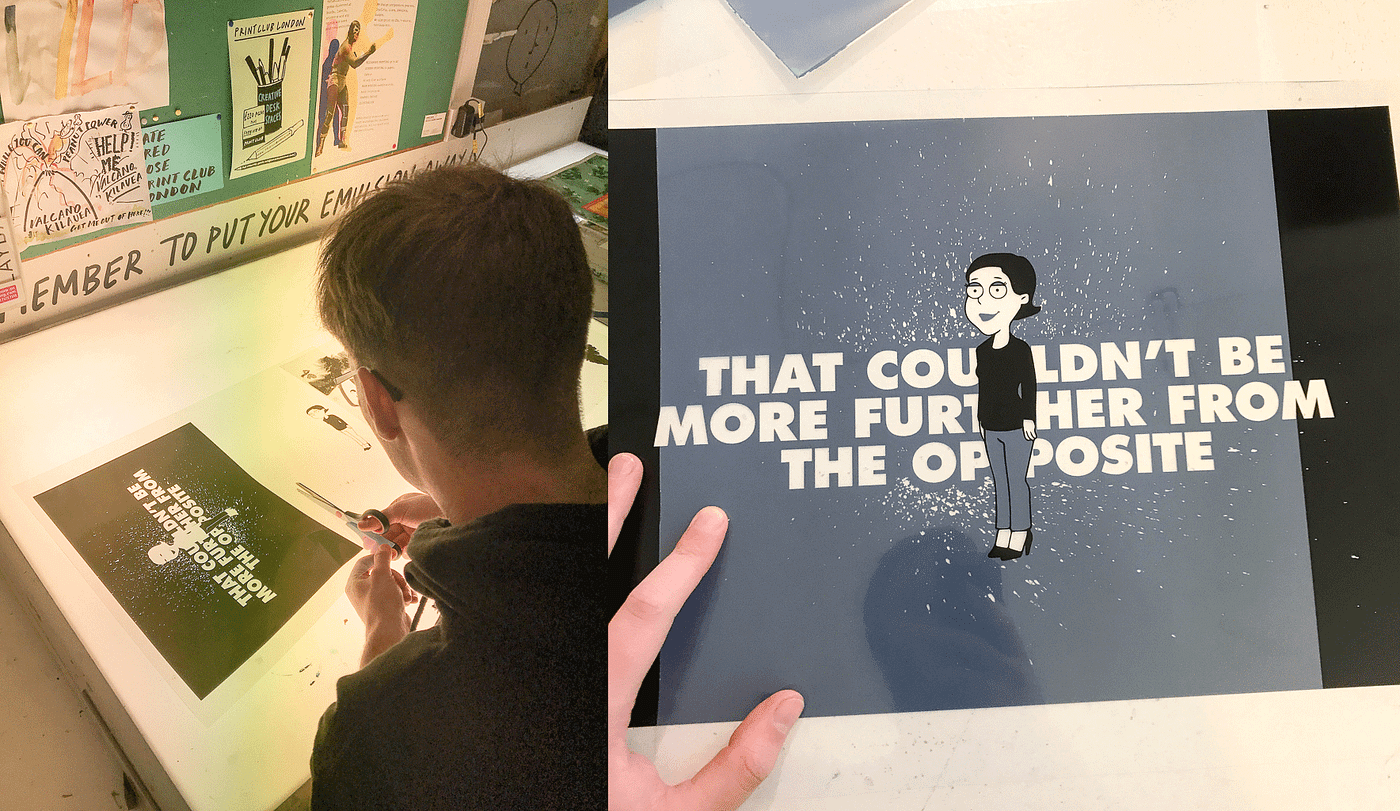
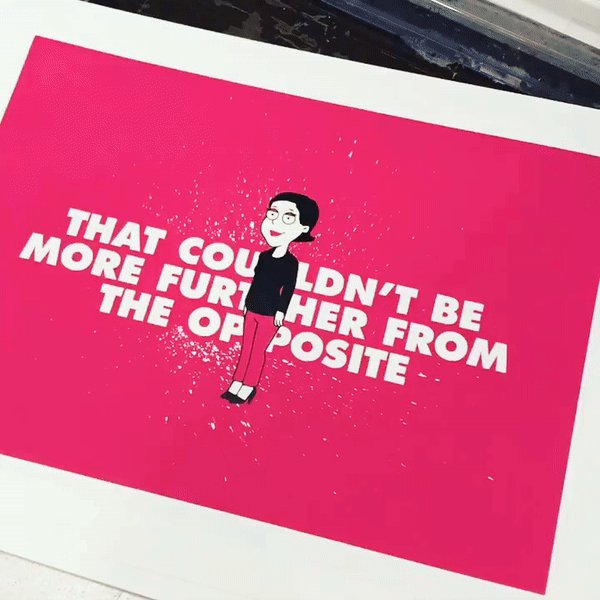
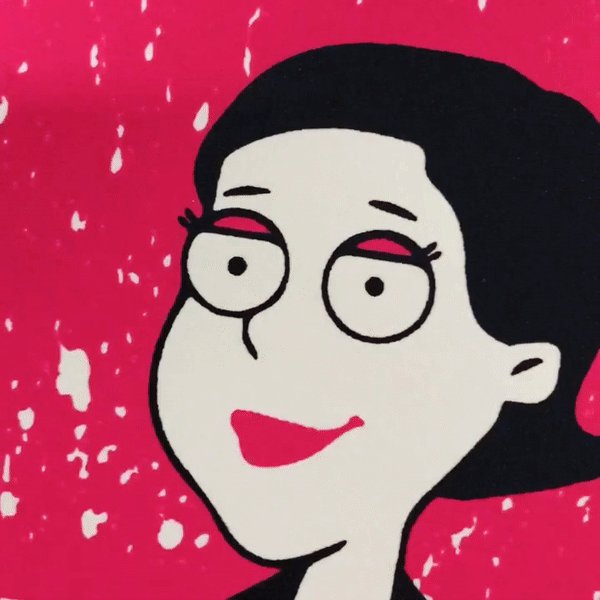
Using one of these phrases, along with an uncanny delineation of her I made using the website familyguyyourself.com, I made an A3 poster in shocking pink and black.

I traced the grapheme in Adobe Illustrator and added a paint splatter effect behind the text, then brought everything into Photoshop for some tweaks and colour separation.
Registration and trapping.
Our course of half dozen was shown some real-earth examples, which were mostly done by artists based at The Print Society. I was admittedly diddled away by what is possible using but a few colours.
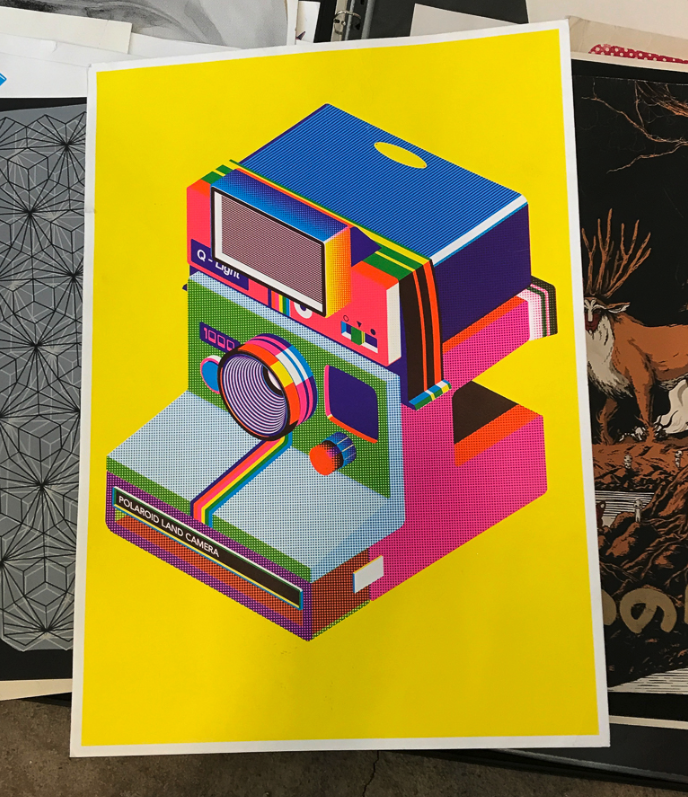
This slice by Steve Wilson, for instance, was printed using only 3 colours (cyan, magenta and xanthous). Using combinations of ink layers, the near incredible effects can be created. The gradients hither were made using halftone dots.

Another piece here, demonstrated past our class tutor Simon, shows two versions of the same screen impress, using the same colours, merely printed in unlike orders!

We were besides shown what can get wrong during the printing process. The Print Club has a poster prove each year called Blisters, which has some seriously high standards for credence. I of the main reasons a slice might not be accustomed is due to the mis-alignment of the colour layers. This alignment is called registration.
If the registration is off by even a millimetre, meaning the color layer on peak of a previous layer isn't lined up exactly, so parts of another colour, or fifty-fifty the white newspaper underneath can show through the cracks.
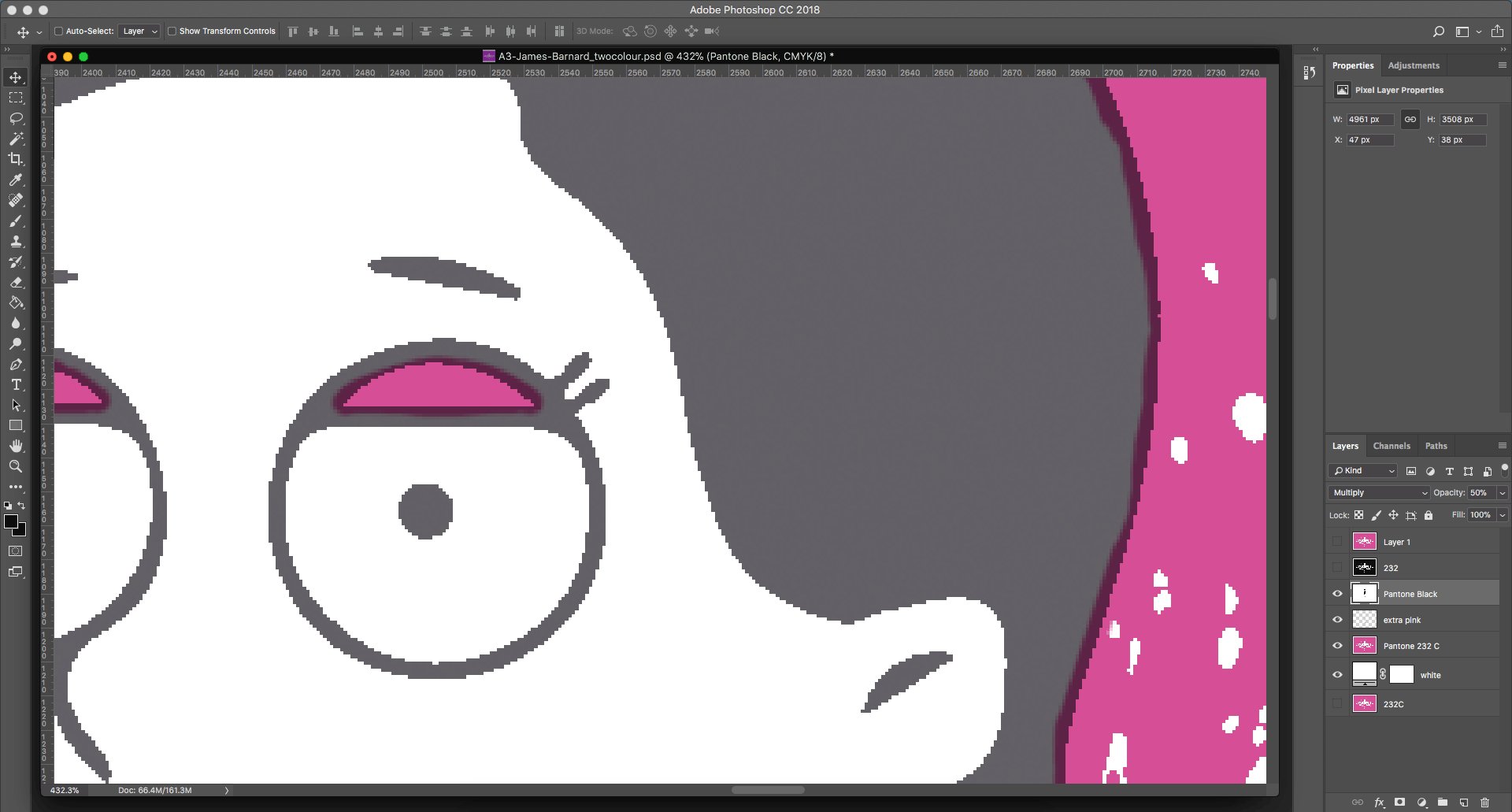
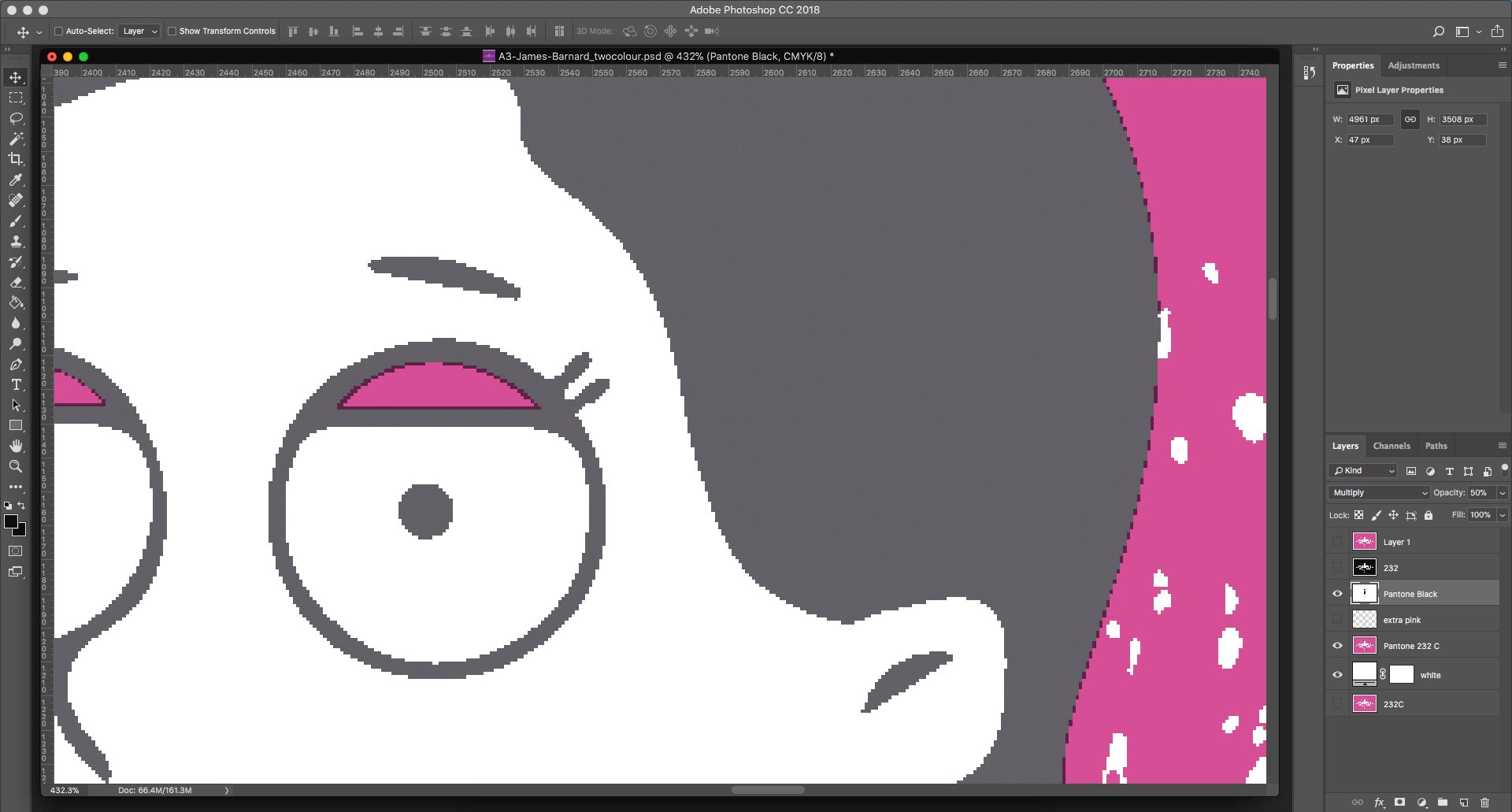
This was a problem for my artwork. The black layer would be printed on pinnacle of the pink. Anywhere the black layer touched the pinkish, like the eyelids or around Laura's head would need to be lined upwardly utterly perfectly, otherwise white strips would show through.
With this in heed, I added an extra millimetre of pinkish to the edges of the first layer. I couldn't think of a quick mode to do this in Photoshop, so I painstakingly painted this in with the brush tool.

This process is called trapping. The last colour layer hides whatsoever mistakes, as long as that colour is night plenty to comprehend any previous layers. Trapping my artwork would prove crucial later on.
Halftones and 50% threshold.
Once my ii colours were separated to layers in photoshop, the file needed to prepared for press onto 'positives' which would be transferred to my screens afterward.
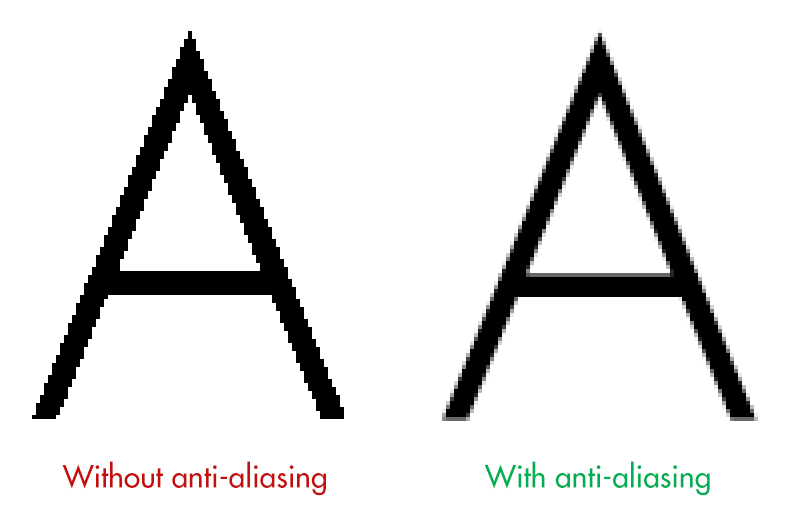
To make your artwork edges appear smoother, Photoshop does this actually clever thing called anti-aliasing. This goes back to the early on days of digital fonts, when typesetters needed to make actually small pt sizes work on pixellated screens. What happens is in areas of contrasting color, the pixel values are changed to a series of varying colours and shades, to give the appearance of a smooth edge.

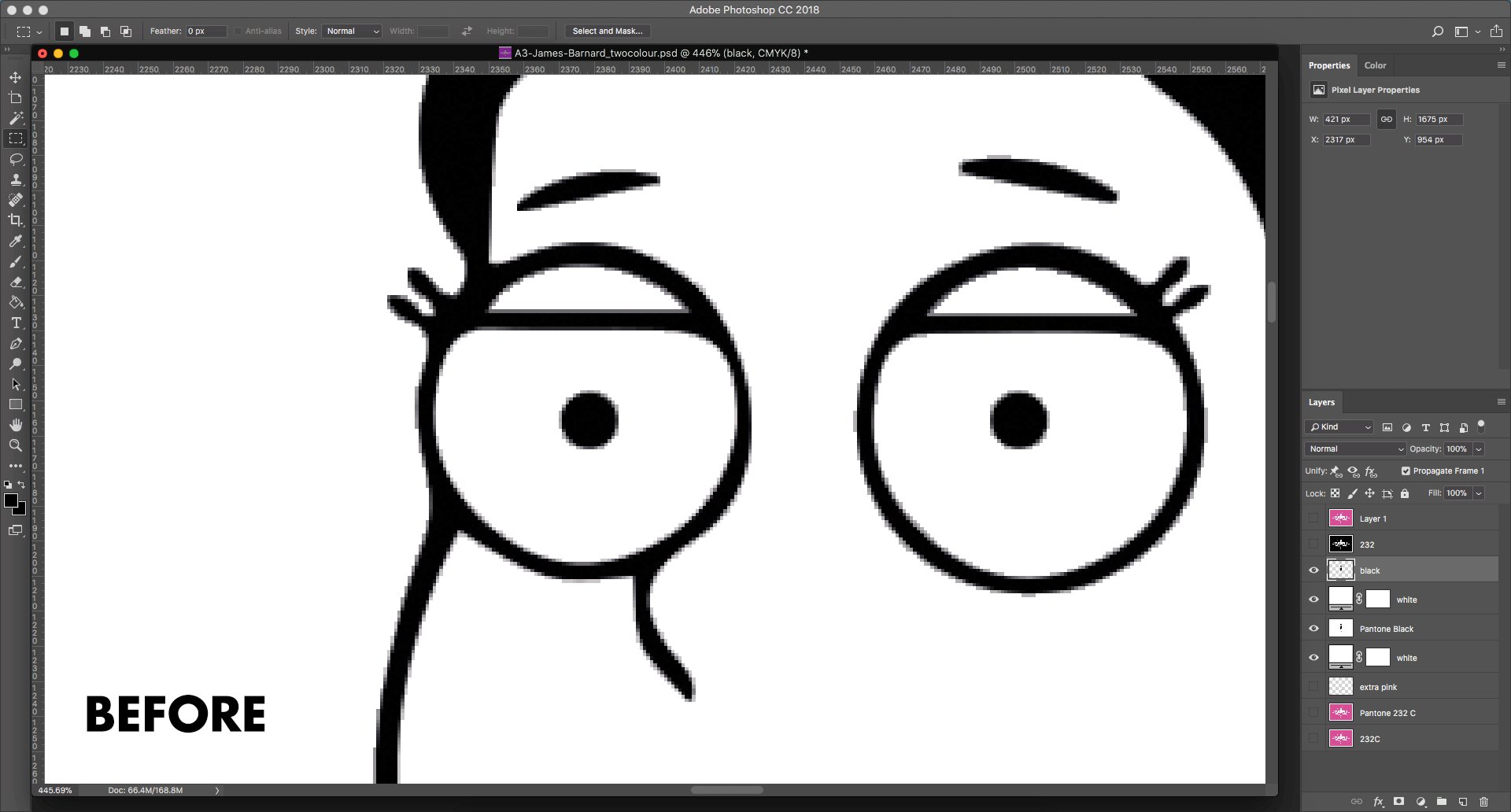
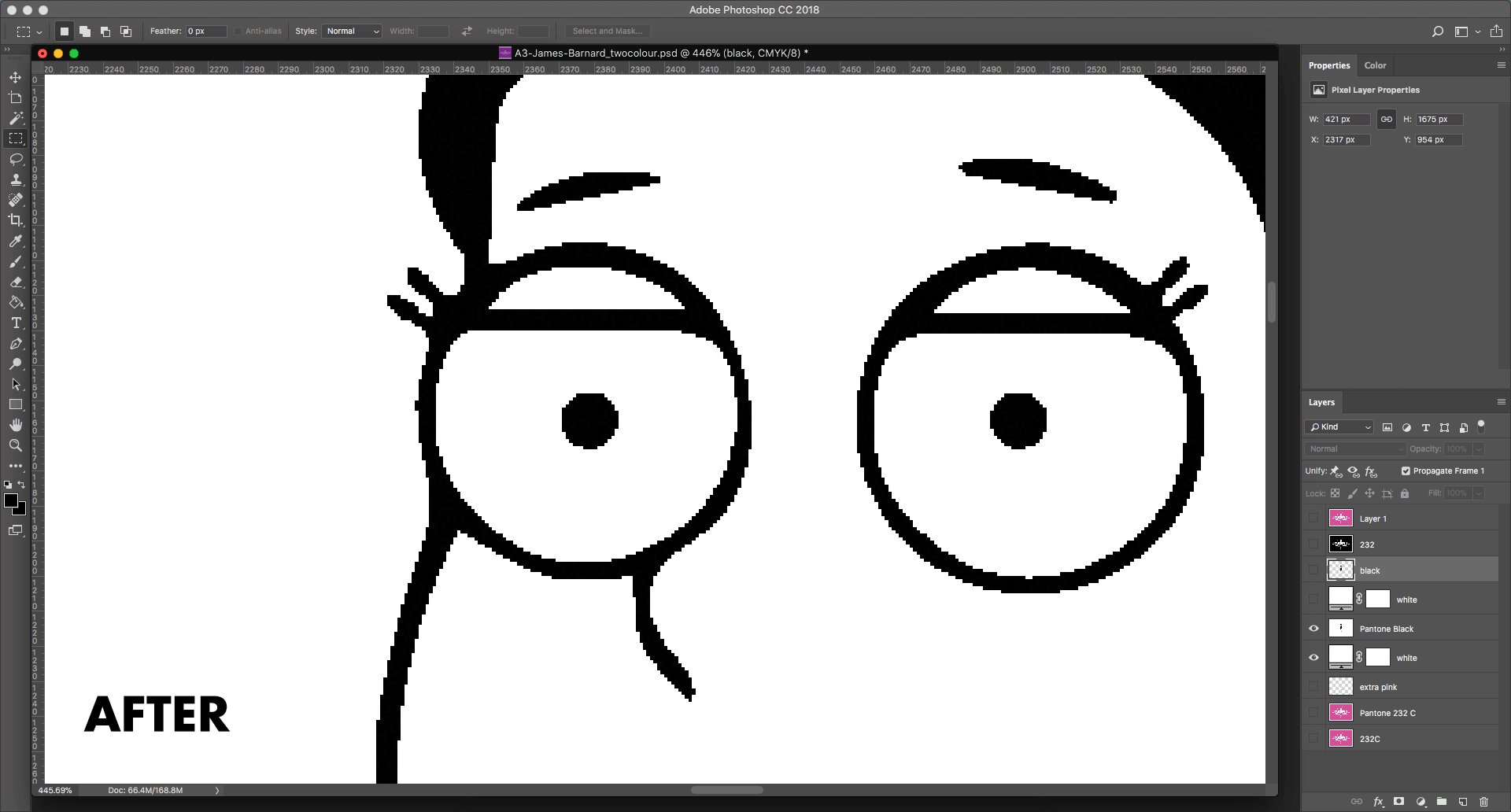
In screen printing even so, this is bad. We can only impress using a solid colour, non shades. So each colour layer needs to exist converted to a bitmap.
A bitmap file is mayhap the simplest course of image file at that place is. It consists of pixel values of either blackness or white. That's it. When we use a bitmap file to make a screen, we either get colour, or no color, which is exactly what we need.
In Photoshop, we start by removing all colour from the image by converting our file to grayscale (Epitome / Mode / Grayscale). So we can alter our file to a bitmap (Image / Mode / Bitmap).
In Photoshop we'll usually go a pop-up message with a few options. With a solid colour, illustrated design, like my artwork, this part is piece of cake. Using a l% threshold, the artwork is easily converted into blackness and white pixels. My artwork started equally a vector, then its contrasting areas were solid blocks.

This file was at present ready to be printed onto acetate to create my 'positives'.
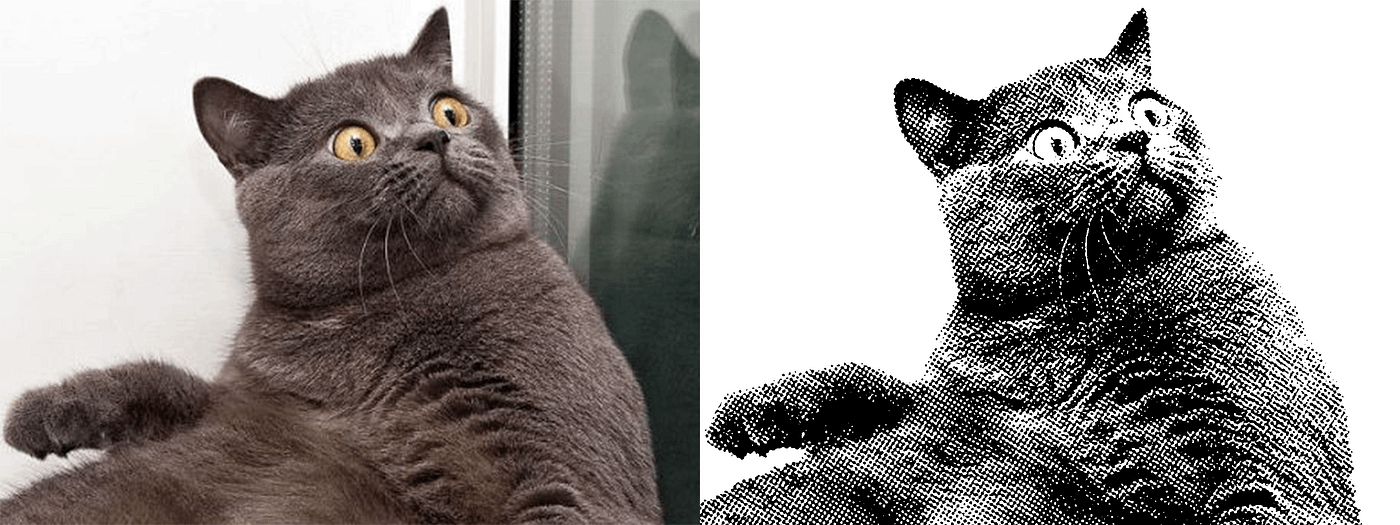
If, however, you lot want to catechumen an image with a much college level of particular into a bitmap, like a photo, we have to use a halftone.
This converts areas of dissimilarity into a series of larger and smaller dots, to give the representation of shading.

Halftoning is almost an artwork to itself (meet Roy Lichtenstein or Ben Day Dots). Doing this process in Photoshop can be real trial and error. Any artwork with a slope (run across the Polaroid instance above), or solid colour going from dark to lite, needs to be converted to a halftone.
Transferring our artwork to screens.
I exported my two layers equally pdfs, which were sent upstairs for press in solid black onto acetate.

To get my artwork onto a screen, nosotros first needed to visit the dark room.
Here, our instructor Simon walked us through the process of transferring photo-sensitive emulsion onto the back of our screen. Tipping the emulsion from a tray onto the screen and so sliding it upwards to the superlative (in the dark) was a petty tricky.

From here, the newly-covered screens were moved (chop-chop) to a dark, heated cabinet to dry for around 20 minutes.
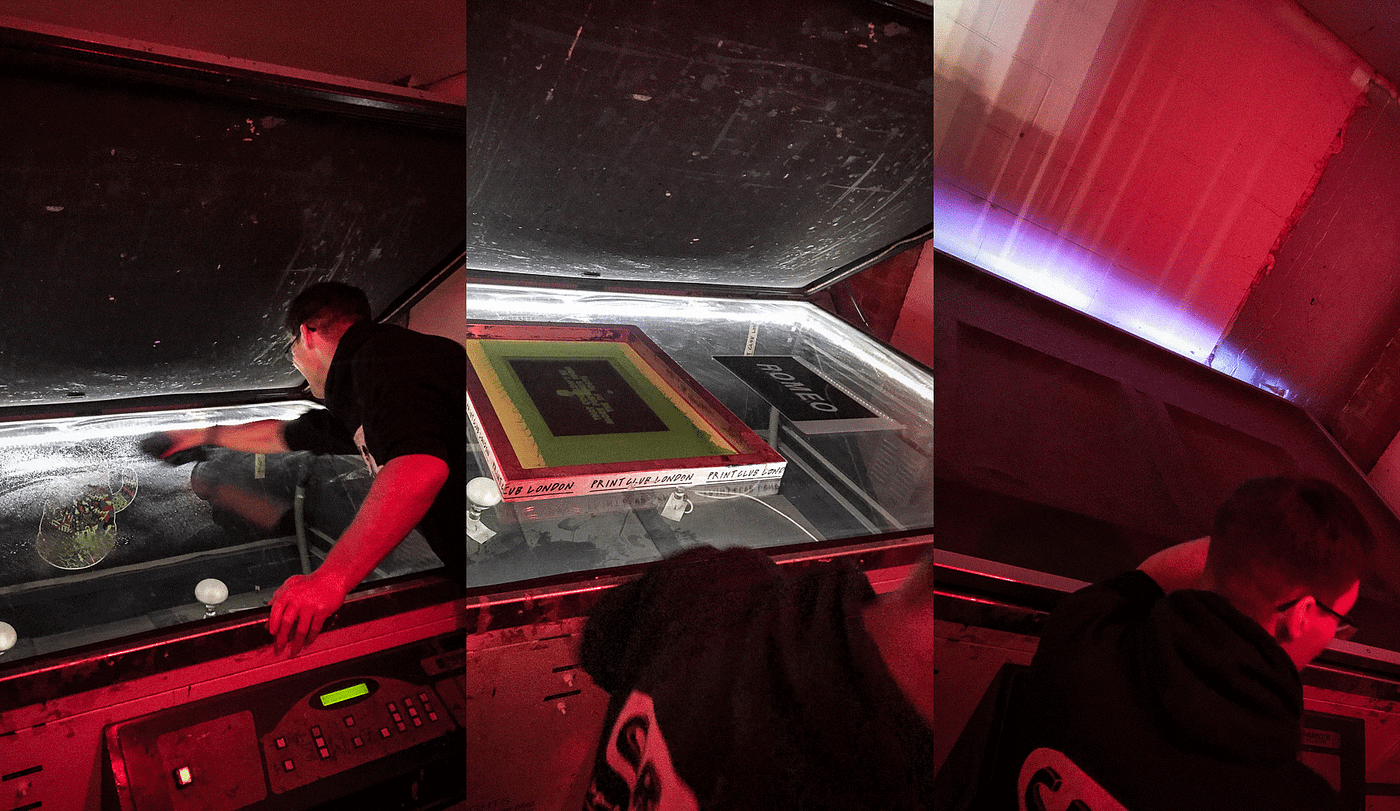
In one case dry out, we started actually transferring the artwork to the screen. This was done on a behemoth of a motorcar. The acetate positives were placed face on the glass, with our dry out screens (with a coat of emulsion) centred on top. And so, with the machine lid down, a vacuum is formed around the screens to forcefulness them onto the glass and to keep them still.

A strong UV light is blasted onto the screen for nigh 30–45 seconds.
When the screen came out of the motorcar, there didn't seem to be much difference. You could maybe come across a faint outline of the artwork on the screen.
However, when the excess emulsion was washed out (with a footling scrubbing and some water) the artwork was as clear as 24-hour interval.
What was left was a screen with emulsion roofing the areas that we didn't desire colour to pass through. And at the stop of the showtime mean solar day, our screens were ready.

24-hour interval two
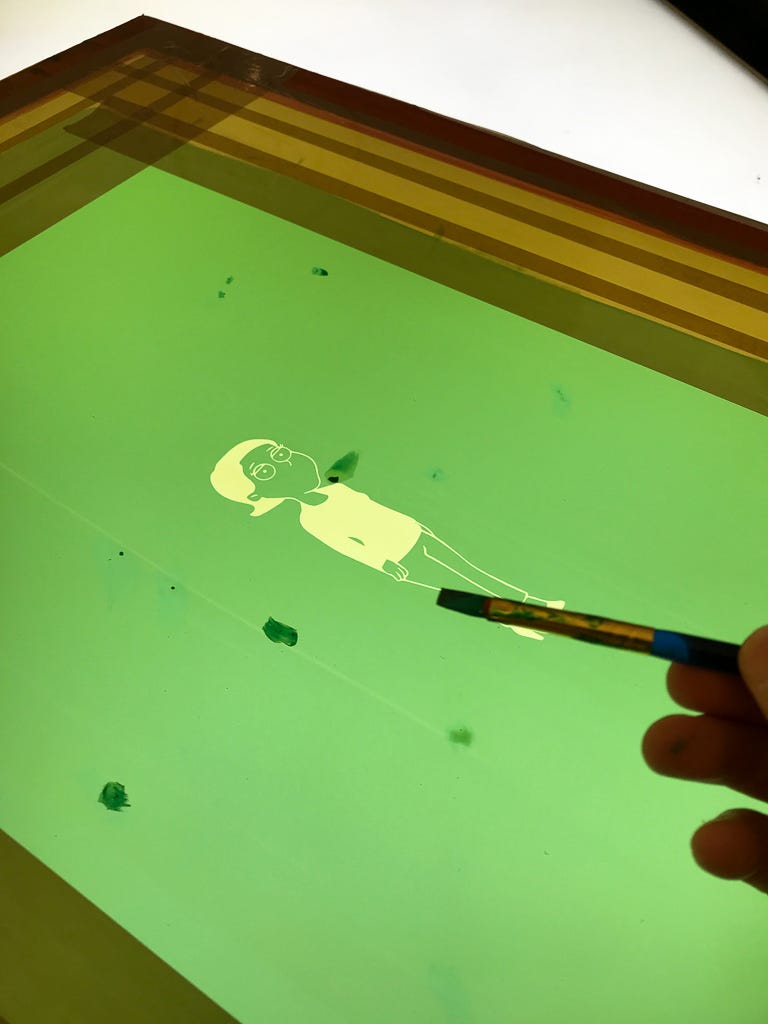
Returning to The Print Lodge the next mean solar day, I noticed some issues with my second screen. I'd been a piddling rough with the cleaning process and done away a chunk of emulsion off of the shoulder of Laura'southward character.
With a paint brush and some actress emulsion, I placed the screen over a light board, covered up the missing chunk and flattened it downward with some bill of fare. I also covered any pinhole light shining through. This is a really important stride because if light can smooth through, ink tin pass through as well. The screen pictured would utilise black ink, and black dots would really show upwardly on the final artwork.

In one case done, the artwork had to go through the UV bed again to harden the new emulsion. We also added brown tape to the edges of the screen frame, where the emulsion didn't reach.
With the original acetate positive, I created a registration guide so that I could position my paper correctly under the screen for each pass of the ink. The paper stock was B3, slightly larger than A3, so I marked the position in pencil and taped down the acetate. This was then used every bit a template to position under the first screen, fixed to a metal frame over a printing bed.
Using a 'registration stem' (a piece of long, blue carte du jour with masking tape on the end), we could slide our guide as close as possible to the correct position nether the screen. Once in position, we placed a strip of masking record under the corners of our guide and penciled in where our paper was.

Now we were finally ready to first printing!
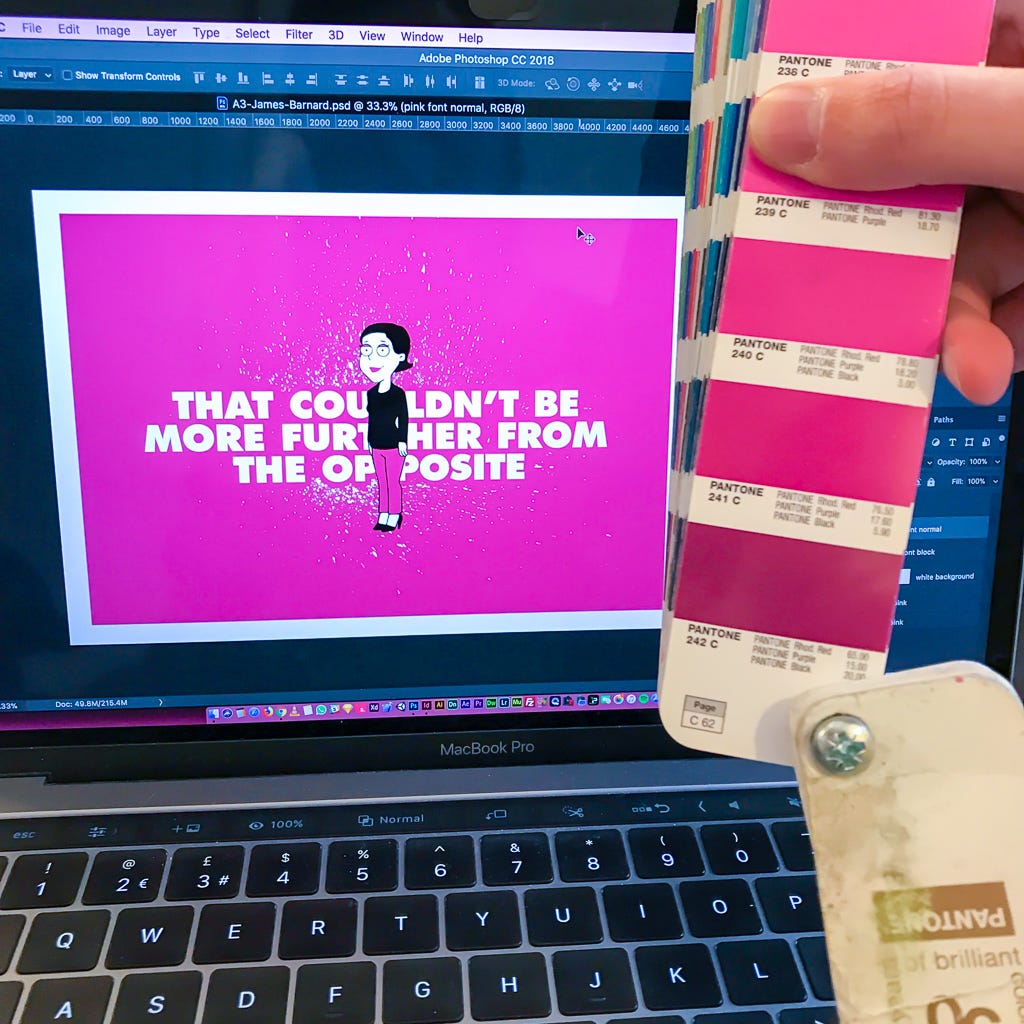
Pantone 232C
With a fresh piece of paper under the screen, I went to cull my ink. I'd picked out my Pantone color the previous day and tried to lucifer my ink every bit close as possible to this, adding some blackness ink to darken a ridiculously vibrant shade of pink.

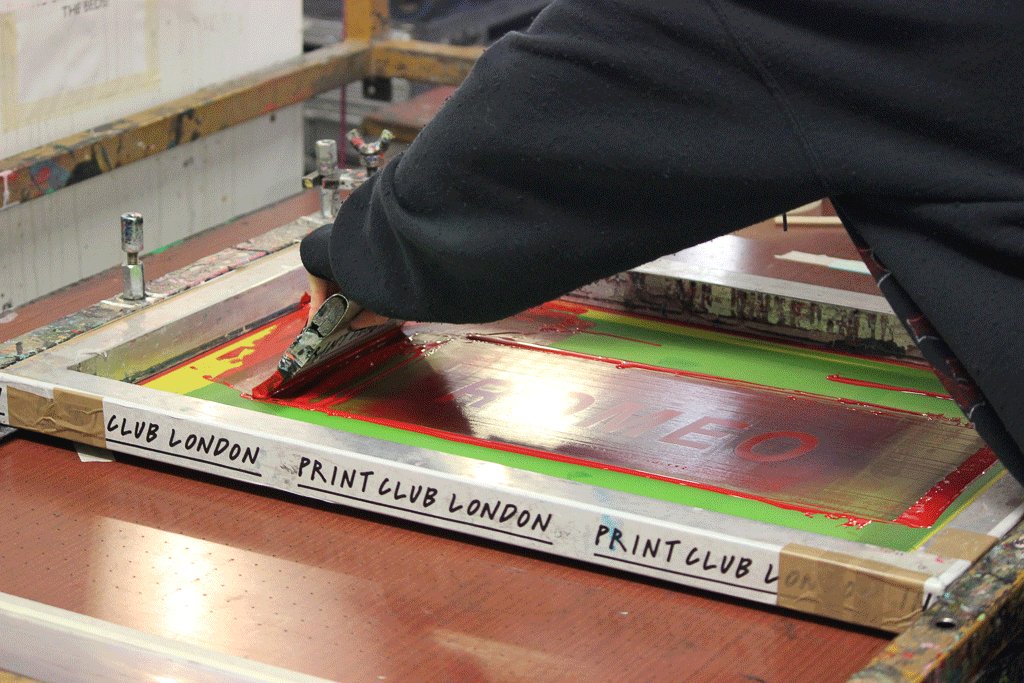
Hither'south how the printing process goes:
- Raise the screen upwards off the paper and hold information technology in place with your belly (or rest it on your belt buckle).
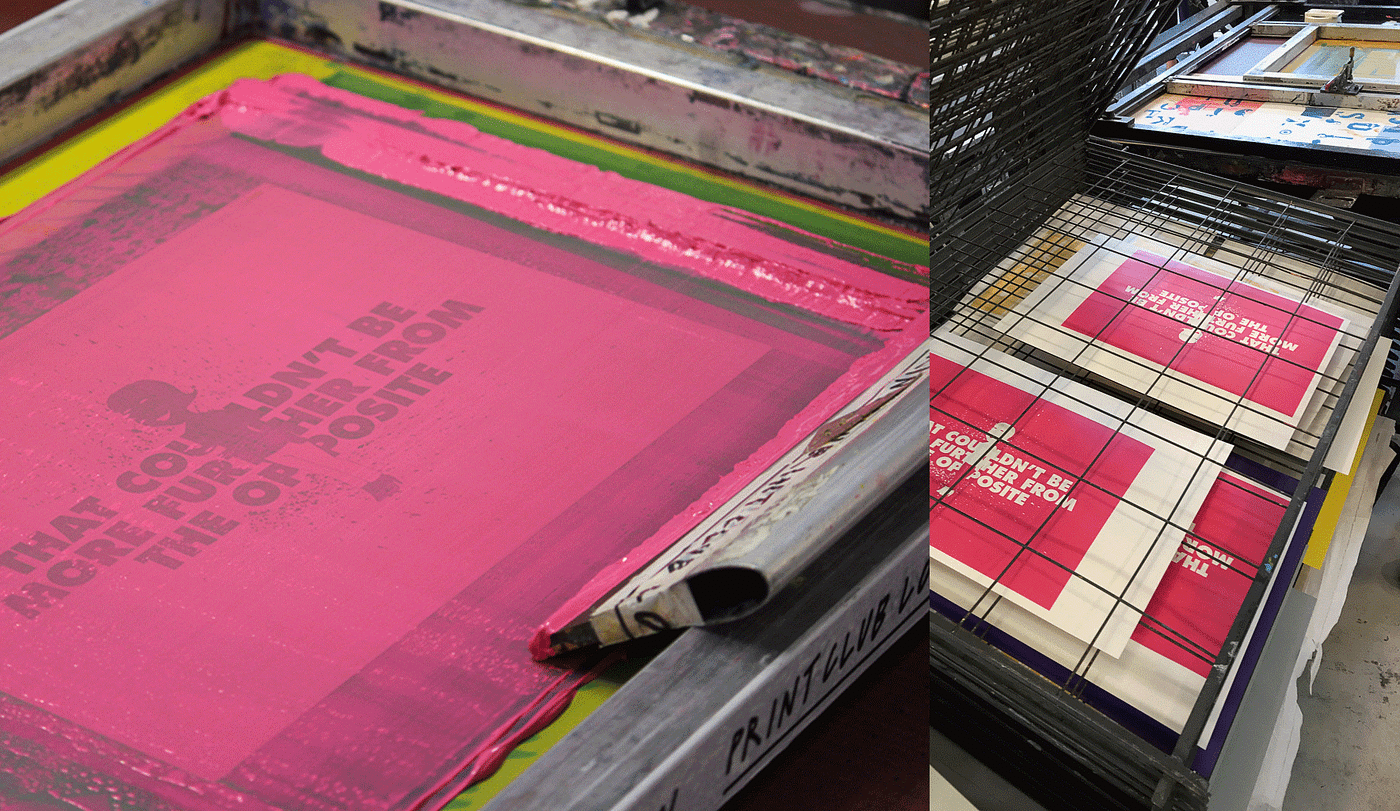
- Apply a thick strip of ink to the base of the screen, nether the artwork with a palette knife, roughly iii fingers width either side of where the ink volition end up.
- Coat the unabridged base of a squeegee, a slightly pliable plastic strip with a metal or wooden handle, past rubbing it around in the strip of ink.
- With the screen still elevated, push button the ink lightly over the screen, away from your trunk to coat the artwork.
- Lower the screen onto the paper (the screens are weighted then the raising/lowering is super-easy).
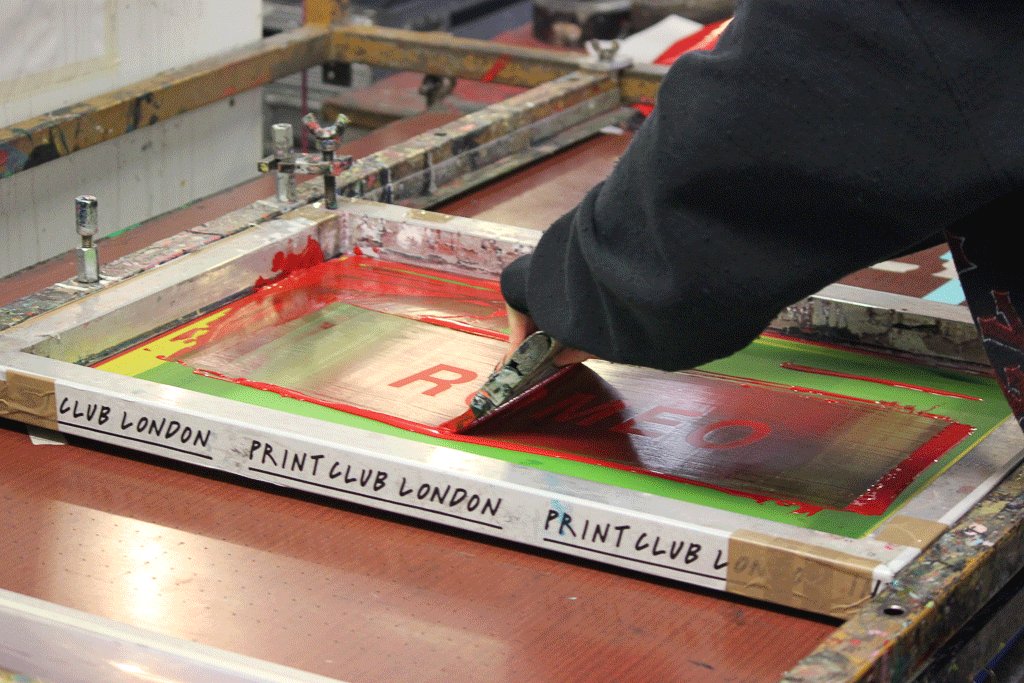
- Move the squeegee to the back side of the ink, ready to pull it back across the artwork. Press down firmly with your arms direct and pull the ink evenly across the screen.
- Repeat step i and 4. And so identify the duster in the 'safety' position, closest to the swivel (see below). Go on the screen upward.
- Remove your newly inked paper and place it onto a drying rack.

While I was waiting for the first layer to dry I washed out my screen with water. The Print Order uses only water soluble inks, which meant I could launder them directly down the sink.

Because I was as well done with the artwork on my screen, I used the pressure washer and a slightly stronger cleaning product to go all of the original emulsion off of the screen, prepare for the next person to use.
Second color time!
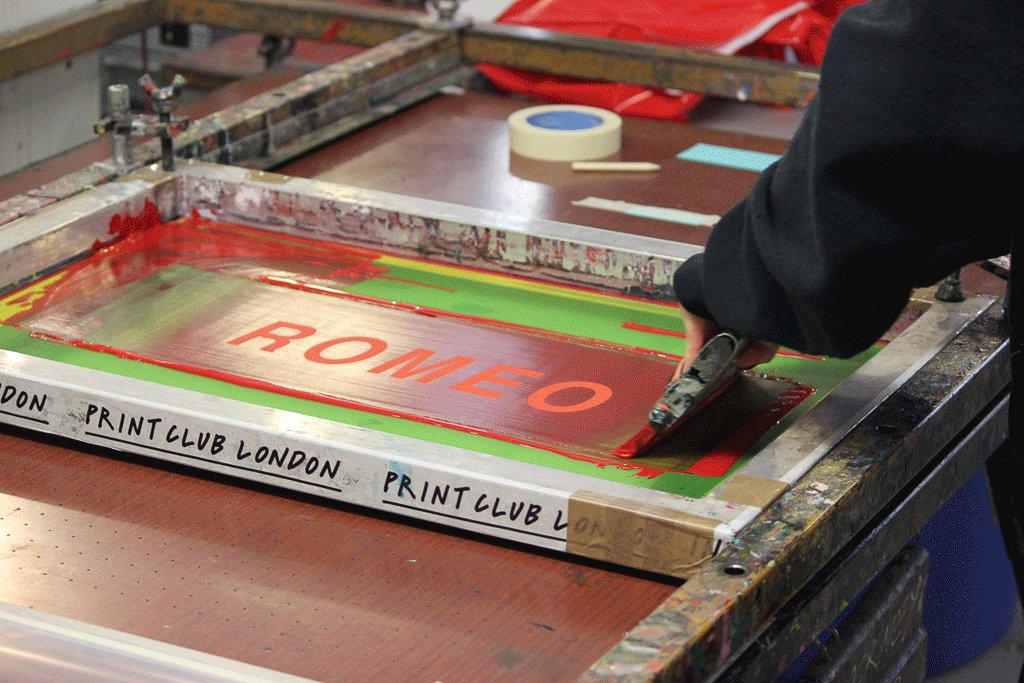
The blackness layer was undoubtedly harder to lay downwards, but so much more than satisfying. Once again, I gear up my registration guide. This fourth dimension, I placed my acetate positive over a test print I'd made during the showtime colour layer, so my paper position would be equally close to perfect as possible. I lined up the guide nether the screen and marked its position once more.
The beds at The Impress Social club have air holes in them similar a hockey table, only they piece of work the opposite in that they suck rather than blow. Then in one case my newspaper was in position, I could plough on the vacuum to keep the paper nevertheless earlier printing.
Some other additional stride was to fix a large canvass of acetate over the top of my press newspaper, using a masking tape 'swivel' at one end. I could then print ane coat of black onto this transparent sheet to use as a super-authentic guide for the second layer. I could then place my first colour layer underneath, line information technology upwards with the print on the acetate, plough on the vacuum, remove the acetate and screen impress my blackness layer as usual.
Here's a time lapse of the second colour layer…
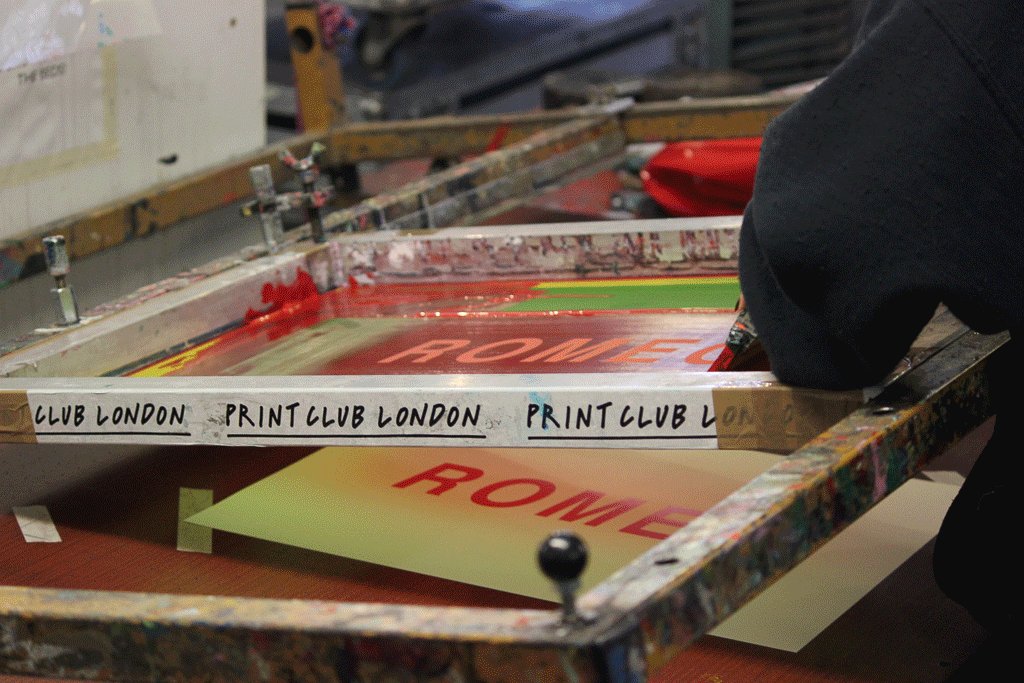
The beginning couple were ever so slightly wonky. I was provided with 7 high quality sheets in full, so the pressure was on. Only the adjacent five were almost, if non perfect registrations, which even had a couple of the regulars turning their heads. It was unbelievably satisfying.

I want to say a huge give thanks yous to Simon from The Print Lodge. I took the 'Deluxe Workshop' if you want to give information technology a go. You get to have habitation seven or 8, 2-colour prints at the terminate of the twenty-four hour period. I had the best ane framed and it'southward been added to my drove in my living room.

Thanks for reading. My name is James Barnard, and I'one thousand a freelance graphic designer based in London. Bank check out my portfolio here.

banksyounkedidely56.blogspot.com
Source: https://medium.muz.li/a-beginners-guide-to-screen-printing-by-a-complete-beginner-c5bd393d9238
0 Response to "How to Make Silkscreen Felt Look New Again"
Post a Comment